EdPlus at ASU
XR Room Kiosk Design
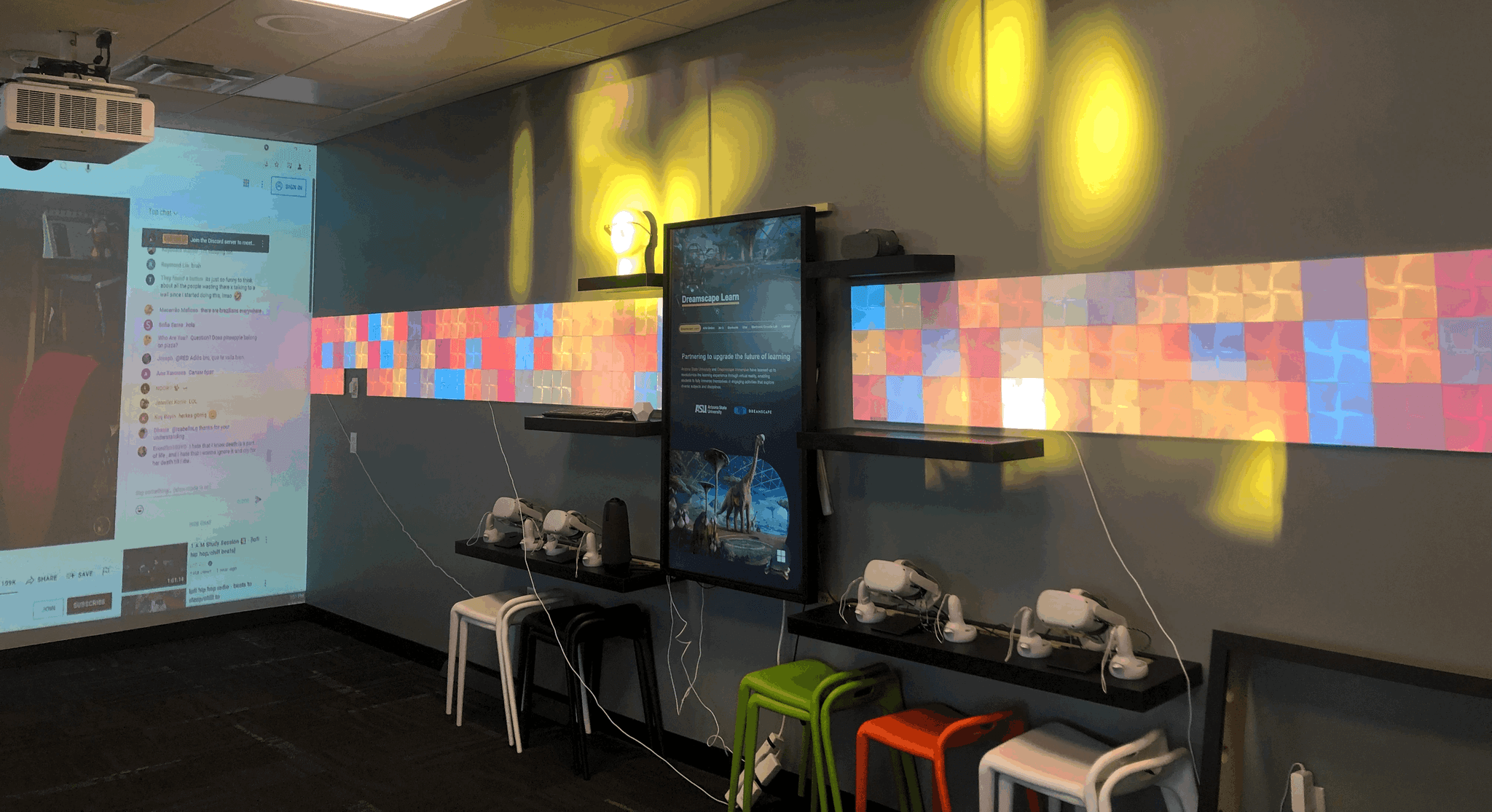
The XR Room at EdPlus uses immersive technology to showcase exciting research. The focus is on creating an easy-to-use, visually appealing interface that helps visiting students learn about and connect with the research in a fun and engaging way.

Team
2 UX Researcher
1 Copy Writer
1 UX Designer
1 Project Manager
Role
UI/ UX Design
Tools
Adobe XD
Timeline
9 weeks
Overview
XR Room Kiosk is an interactive touch screen project designed for EdPlus, aimed at enhancing the visitor experience for online students, faculty members, and student groups. The primary goal was to introduce the organization’s vision and technological innovations through an engaging and immersive platform. This project was positioned as a digital showcase to connect visitors with the institution’s values and achievements.
Target Audience
Students, staff members, and visitors who visit the EdPlus office to explore its mission and research projects.
Problem
Visitors often lacked a clear understanding of EdPlus’s mission, technical expertise, and project outcomes. Traditional presentation methods failed to capture their attention or encourage further exploration.
Objectives
Create an interactive experience that highlights the institution’s capabilities and project successes.
Design an intuitive and visually compelling interface that invites users to engage with the content.
Ensure a seamless, informative, and enjoyable user journey for diverse audiences

How might we design an interactive experience that showcases the institution’s achievements while keeping users engaged?

How might we create a user-friendly and visually striking interface that encourages exploration and interaction?

How might we ensure the user journey is smooth, informative, and enjoyable for a wide range of users?
Research & Insights
Although I wasn’t directly involved in the research phase, I collaborated closely with another UX designer and the research team (two researchers) to thoroughly understand and apply the key findings.
Research Methods Conducted by the Research Team:
User Interviews:
Explored user needs, behaviors, and frustrations through discussions with faculty, students, and external visitors.
Behavioral Observations:
Observed how users interacted with similar systems to identify navigation patterns and pain points.
Industry Benchmarking:
Analyzed best practices in interactive kiosks and information systems for inspiration.
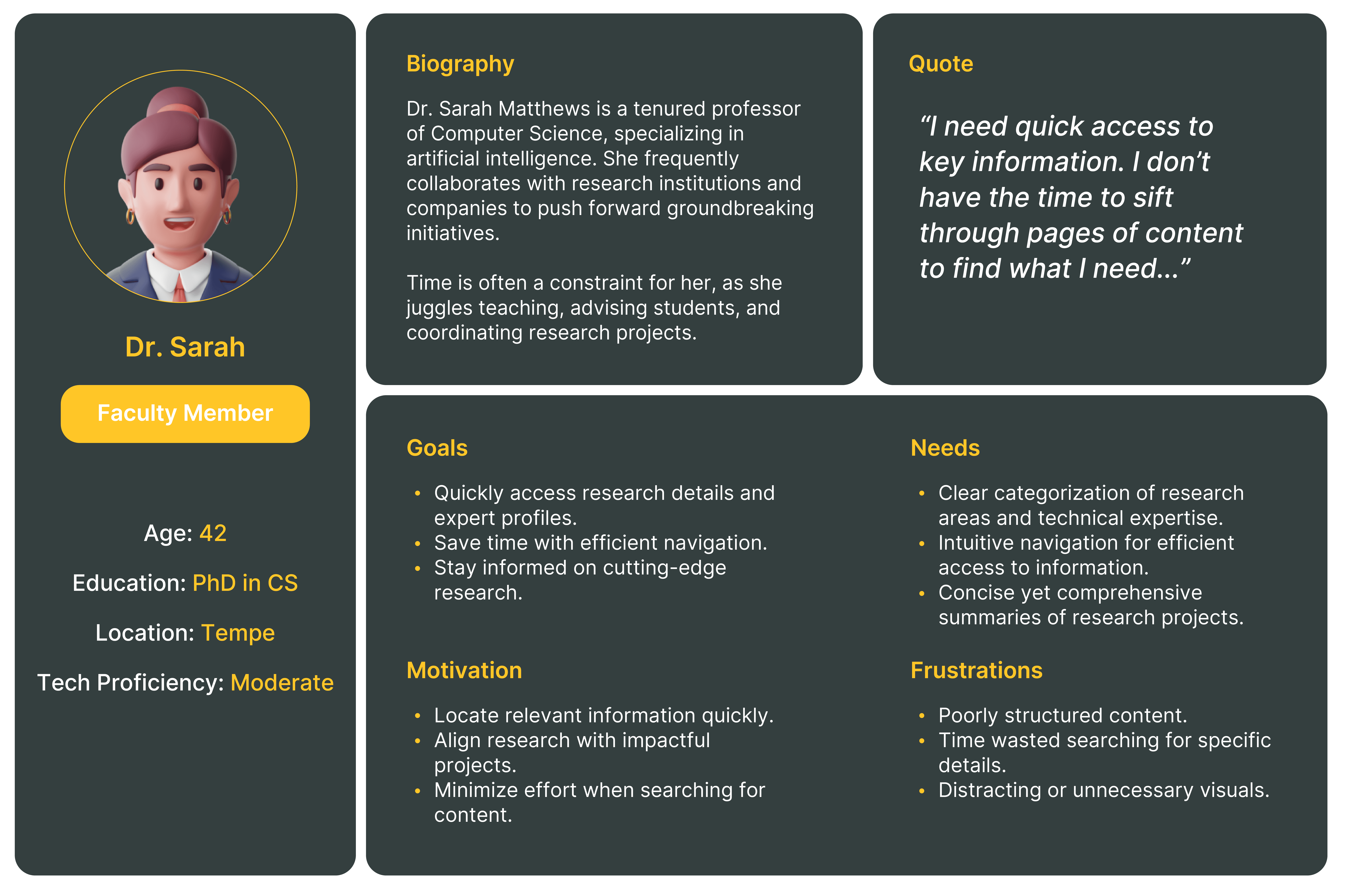
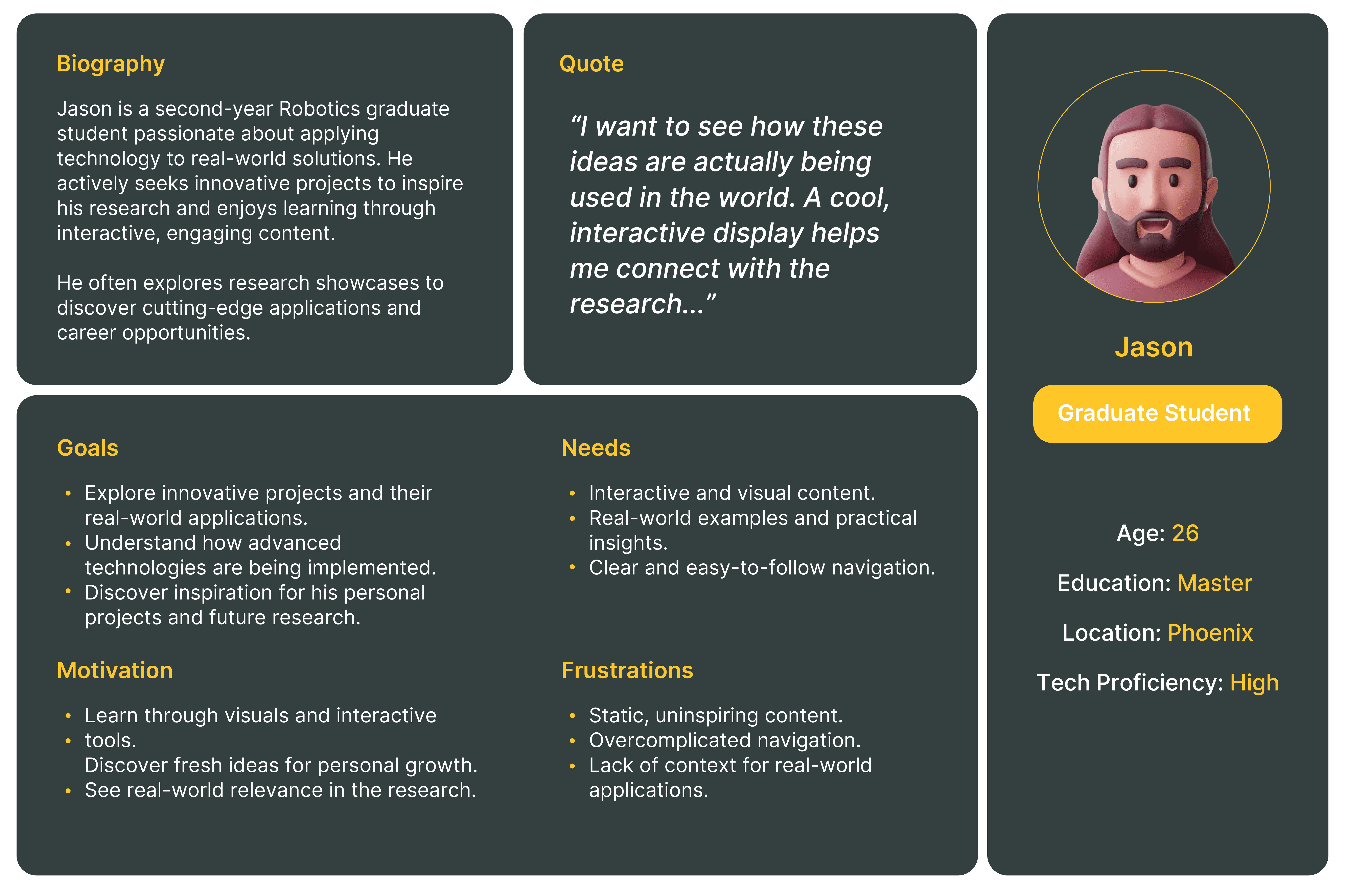
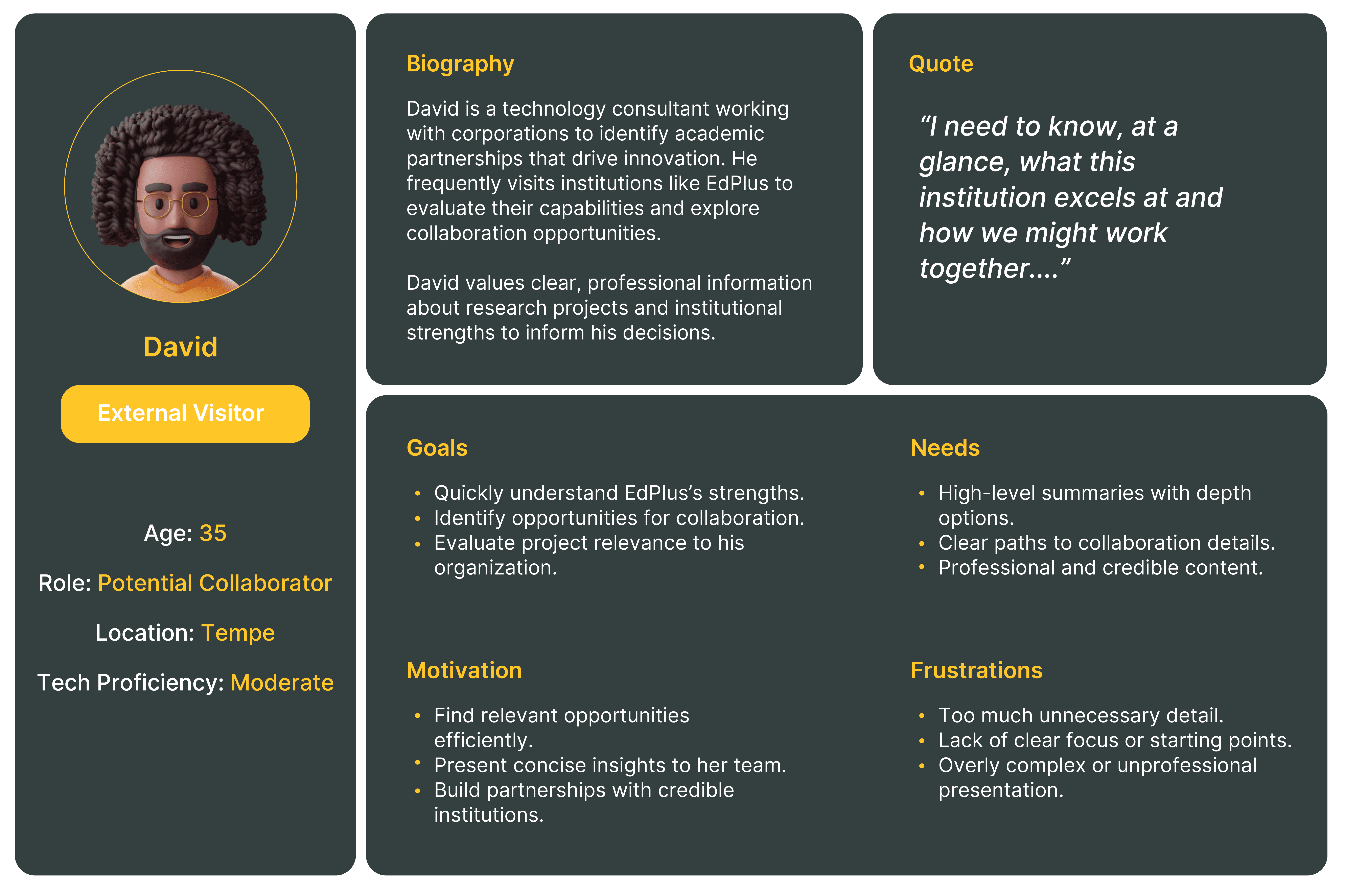
Persona Development
Based on the research findings, I worked with another UX designer to develop personas that captured the distinct needs and behaviors of the kiosk’s target audience. These personas became the foundation for guiding design decisions.



Insights
User Needs
Faculty Members: Needed quick and easy access to research initiatives and technical expertise.
Students: Wanted to dive deep into innovative projects and see how they apply in the real world.
Visitors: Looked for clear, high-level overviews of EdPlus’s capabilities with easy ways to explore further.
Behavioral Patterns
Users appreciated simple, intuitive navigation with clear visual cues to help them explore.
They were attracted to dynamic and engaging visuals but preferred content that wasn’t too overwhelming or complex.
Design Process
With insights from the research phase, we moved on to transforming them into practical design solutions. The goal was to create a clear and engaging kiosk structure that met the needs of faculty members, students, and visitors.
Content Analysis and Refinement
When collaborating with the Copywriter, my teammate and I (another UX Designer) encountered a key challenge:
The provided content was too lengthy and complex, making it difficult to structure into an intuitive user interface.
Solution: We analyzed and categorized the content into essential and secondary information. Key actions included:
Simplifying Navigation: Removed redundant text to make content easier to explore.
Logical Grouping: Organized related information into clear, structured categories for better usability.
Wireframes
After the content, we created low-fidelity wireframes to define the layout and information hierarchy.
To avoid overwhelming users, we proposed a card-based layout for content-heavy sections, which allowed for progressive disclosure of information.

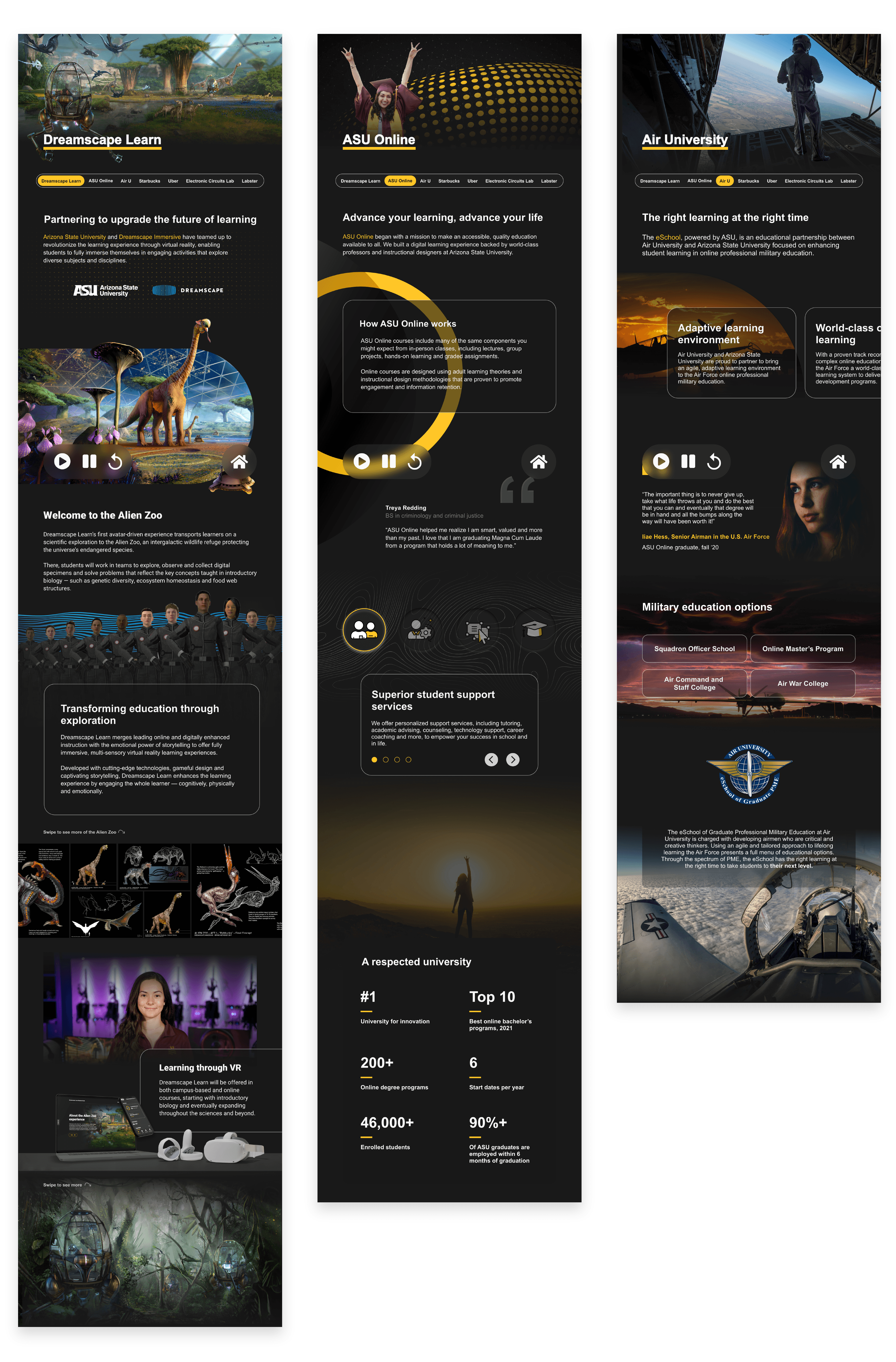
Prototype Development and Initial Testing
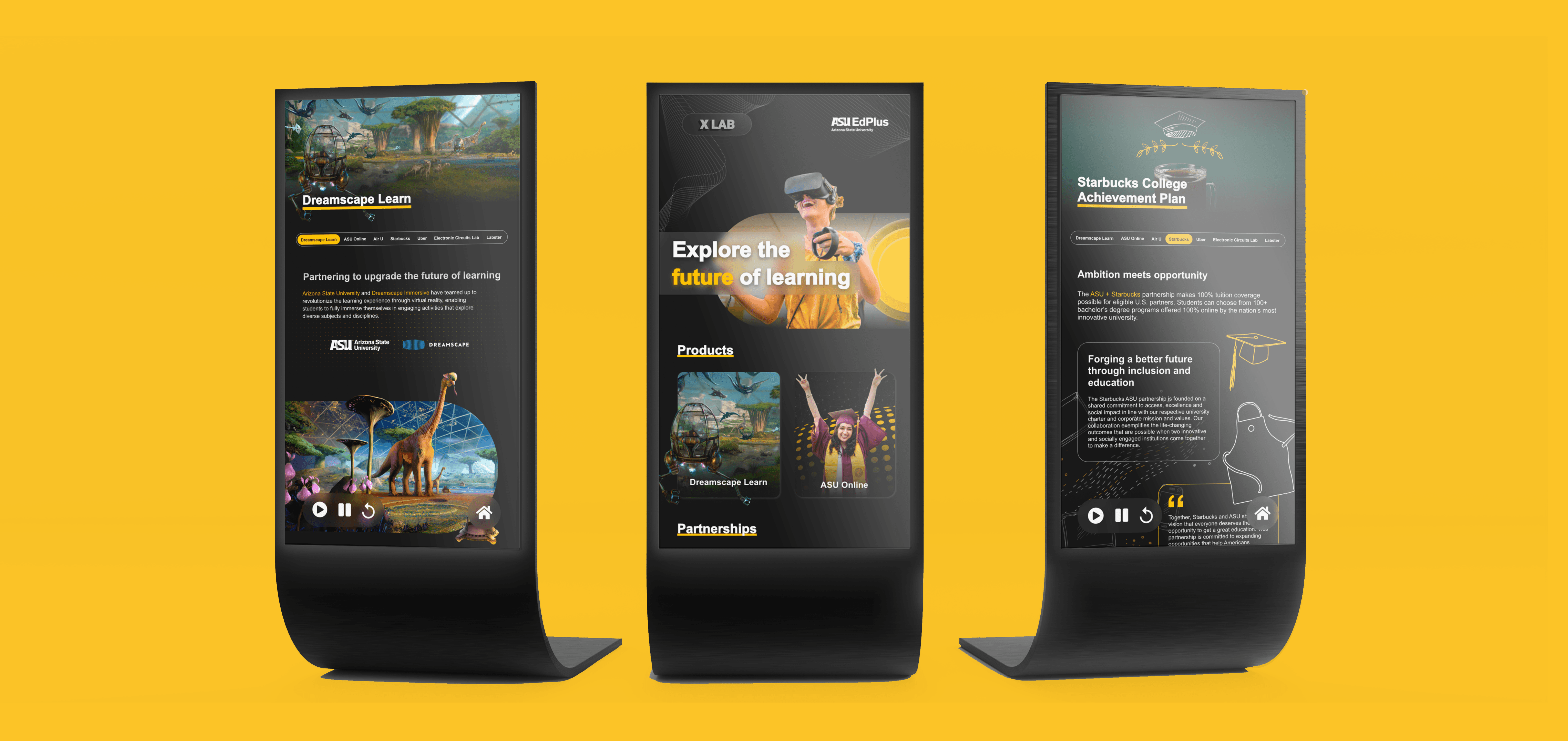
We translated the wireframes into a high-fidelity prototype, beginning with three key pages: the Main Page, Dreamscape Learn Page, and ASU Online Page. The design prioritized clarity, simplicity, and usability.
Then we usability testing on these prototypes to evaluate navigation, visual hierarchy, and user satisfaction.

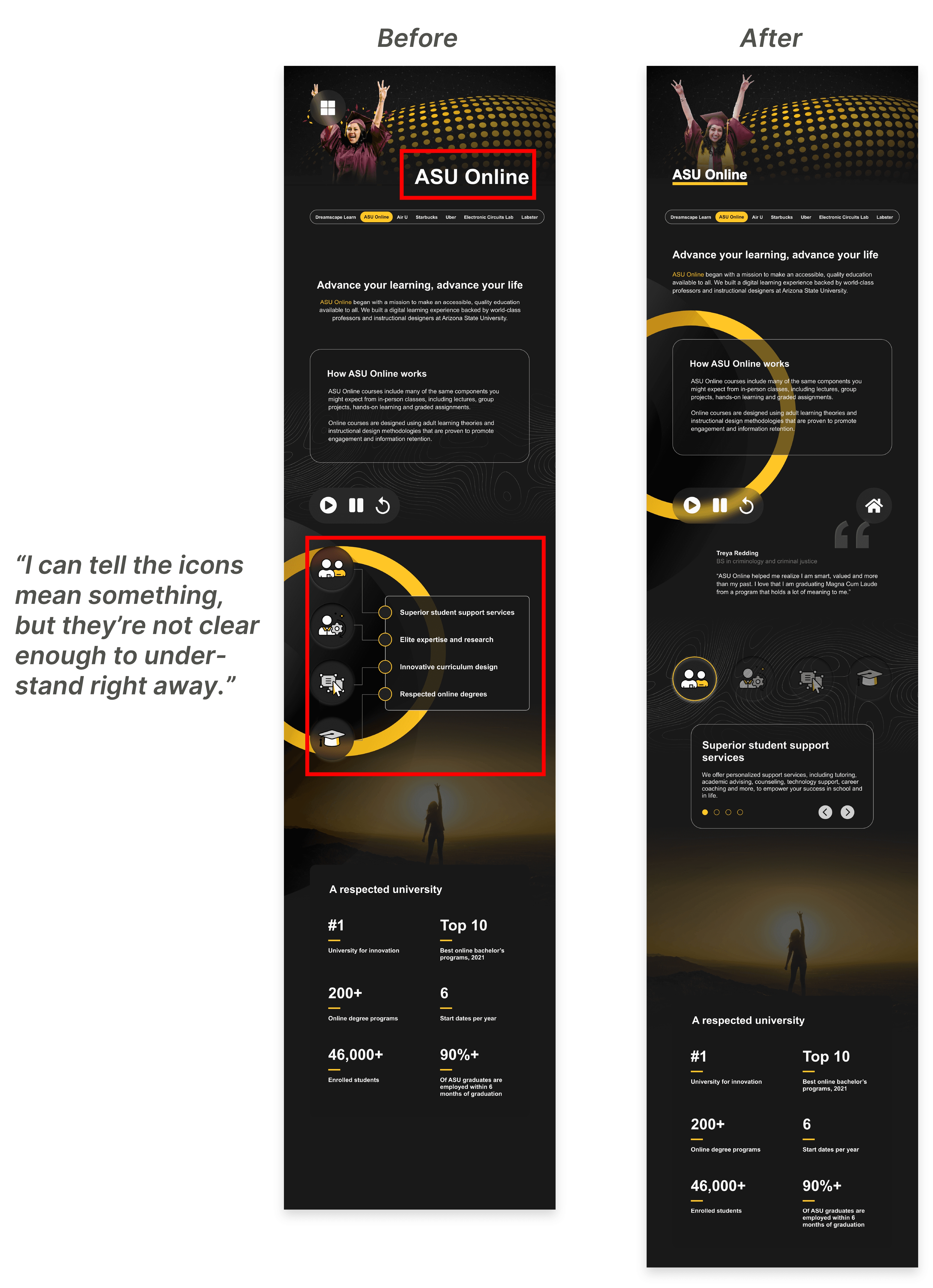
Iterative Improvements
The feedback pointed out some big issues, especially around navigation. Users struggled to find what they needed because the information wasn’t grouped clearly.
To fix this, we tweaked the hierarchy and added subcategories to organize everything better. This made the navigation simpler and helped users find the information they were looking for much faster.




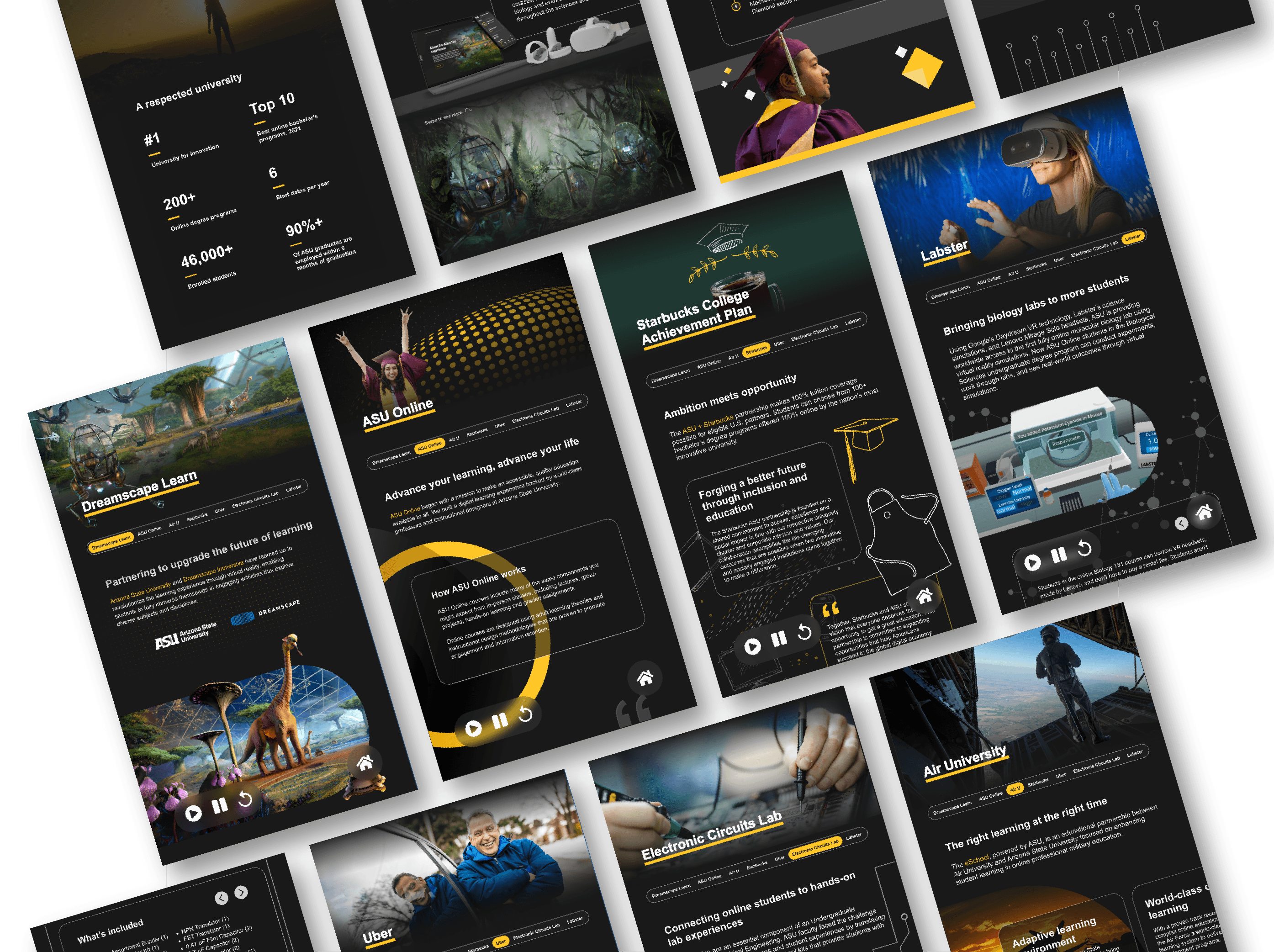
Interactive Improvement an Final Iteration
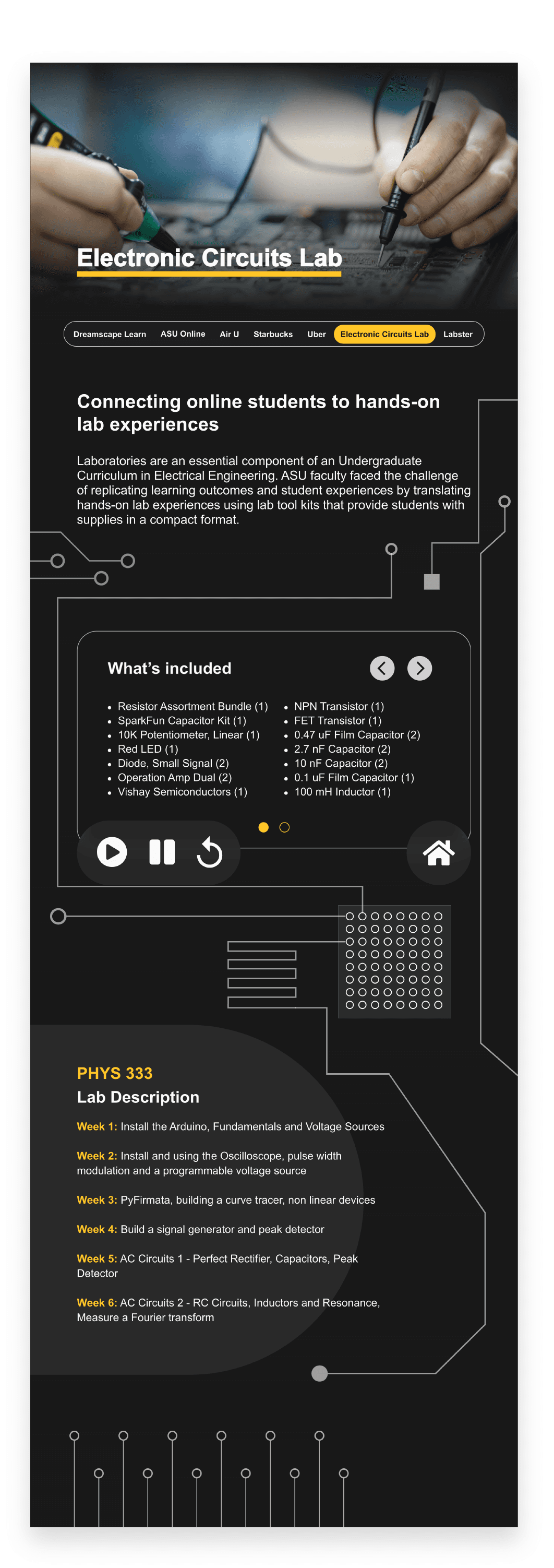
After incorporating feedback from testing the first three pages, we refined and improved the remaining five interfaces (Air University, Starbucks College Achievement Plan, Uber, Electronic Circuits Lab and Labster). Our goal was to ensure all pages adhered to the updated design principles and delivered a seamless experience.
Key Improvements:
• Standardizing navigation elements across all pages.
• Ensuring consistent typography and spacing for a cohesive look.
• Aligning all interactive elements with the improved affordances.

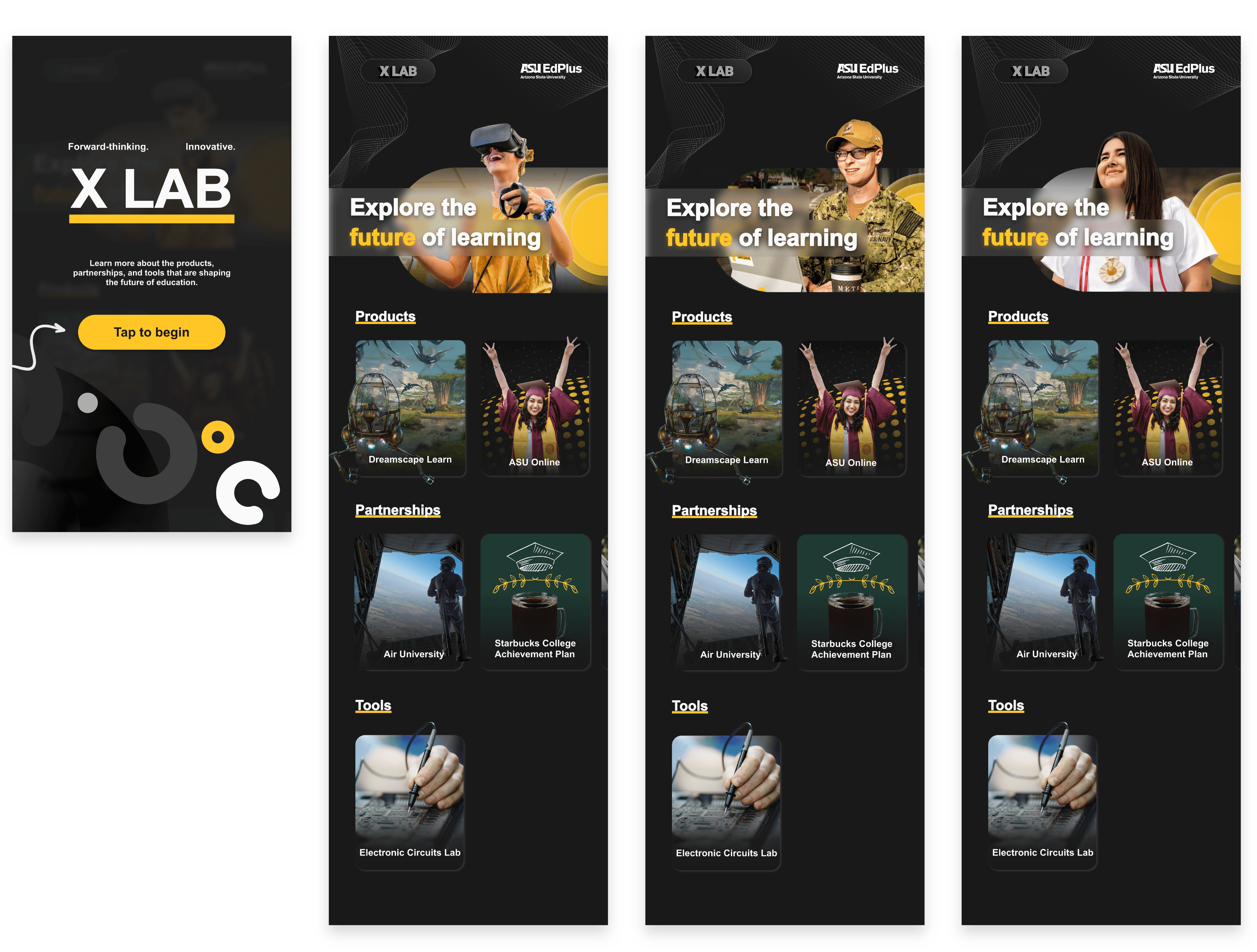
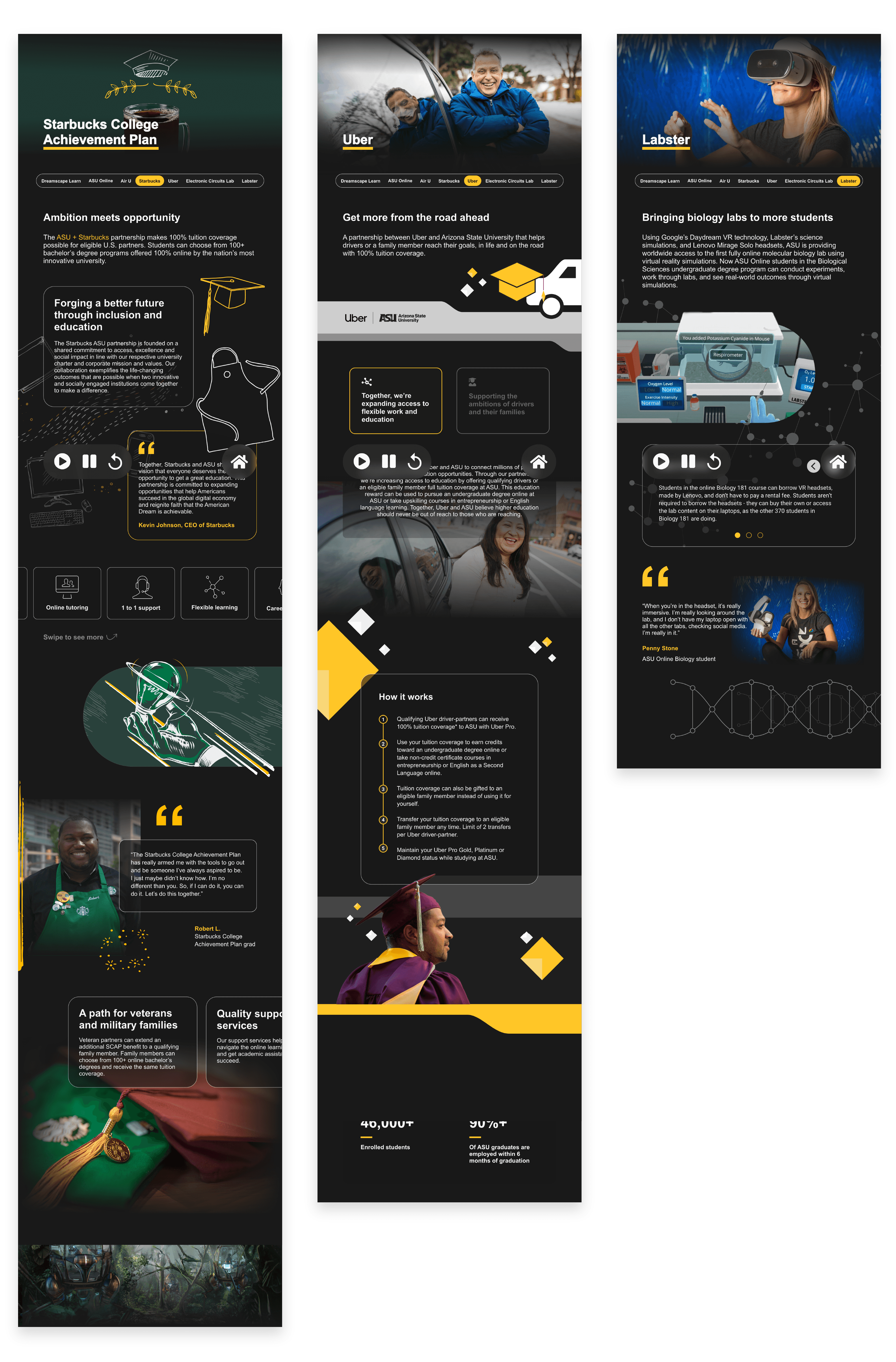
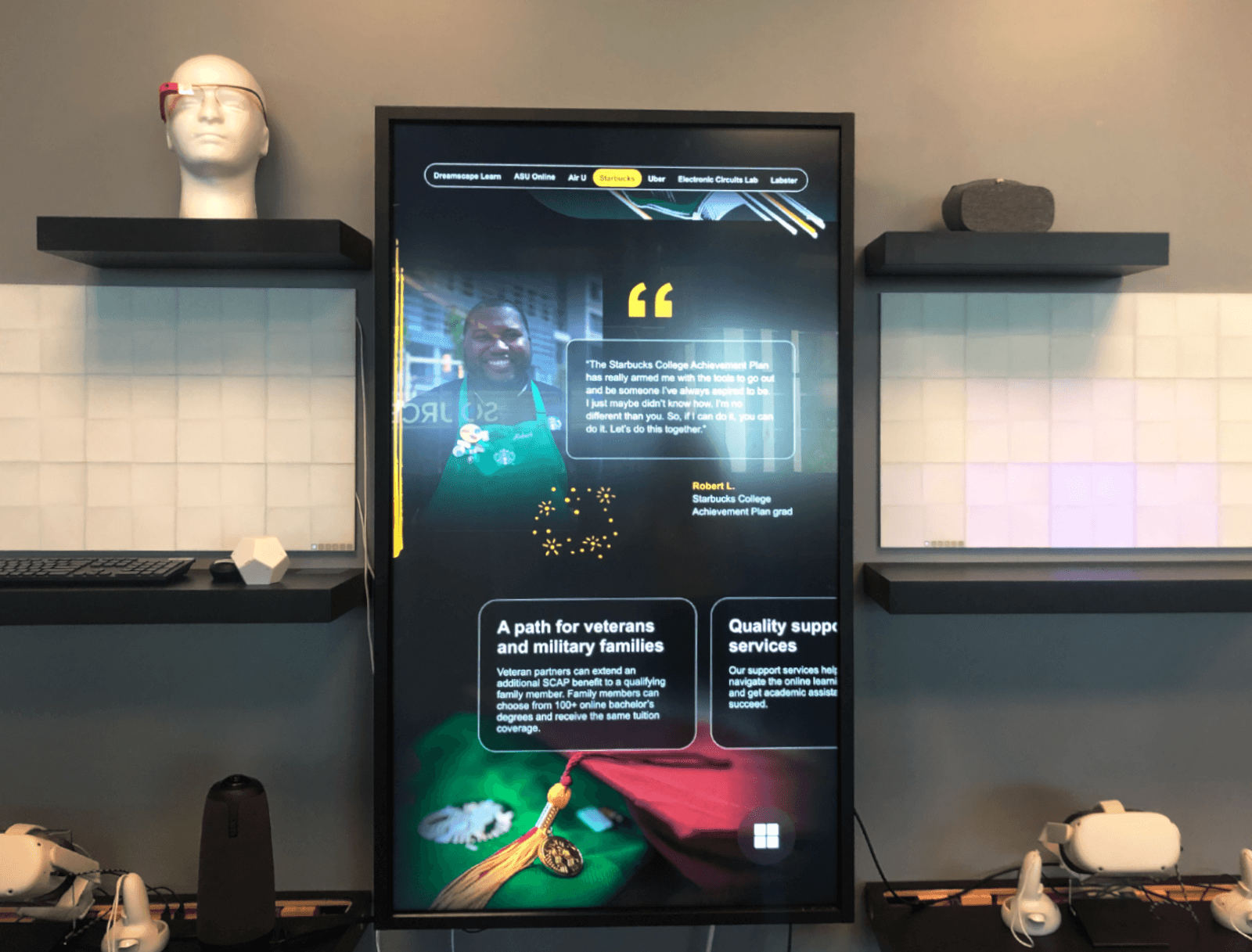
Final Design and Delivery
With feedback implemented and iterations complete, the final kiosk design is cohesive and user-friendly, making it easy for users to explore EdPlus’s offerings.
Main Page

Products Section

Partnerships Section

Tools Section

Outcome and Impact
The final design delivered a highly interactive and user-friendly touch screen experience that received positive feedback from both stakeholders and visitors:
• Visitor engagement metrics showed a 40% increase in average session duration.
• A post-visit survey indicated a 60% improvement in understanding EdPlus’s mission and capabilities.
• Faculty members praised the clarity of the project highlights, while students enjoyed the interactive exploration features.


Reflection and Learnings
The final design delivered a highly interactive and user-friendly touch screen experience that received positive feedback from both stakeholders and visitors:
Key Takeaways:
• I gained a deeper understanding of the nuances of designing for touch screen interfaces, particularly the importance of real-time feedback and responsiveness.
• This project emphasized the value of close cross-functional collaboration, especially with developers and content strategists.
• Faculty members praised the clarity of the project highlights, while students enjoyed the interactive exploration features.
Opportunities for Improvement:
• Exploring additional features like voice interaction could further elevate the accessibility and usability of the experience.
© All Rights Reserved by Winter Zheng • 2025